Berikut adalah cara membuat blog menjadi ringan, akan tetapi sebelumnya ketahui dulu besar atau ukuran blog kamu dengan membuka website Iwebtool / langsung saja klik link ini 'Speedtest Website' gratis, dan cuma ketik URL Blog kamu. Nah, langkah selanjutnya adalah :
1. Kompres / Compress CSS, Cara ini adalah cara jitu dan mungkin cara yang wajib bagi setiap blogger. Dengan menkompres CSS Blog tentu akan membuat blog menjadi ringan, karena Inti dari Kompres CSS ini adalah membuang kode HTML yang tidak perlu, seperti spasi / karakter - karakter tertentu yang kurang efektif. Kalau bahasa pelajar cara ini bisa diartikan, 'Meringkas Buku'. Untuk kode CSS itu tempatnya tepat dalam "" dan sebelum kode "". Kamu Copy semua kode setelah pembuka tag sampai sebelum kode , Nah itulah CSS blog kamu. Tapi kamu Backup kode template kamu dulu! Jaga - jaga ada kesalahan. Setelah kamu copy buka web 'CSS COMPRESSOR' *Klik saja* dan Paste di kotak yang di sediakan. lihat gambar di bawah :
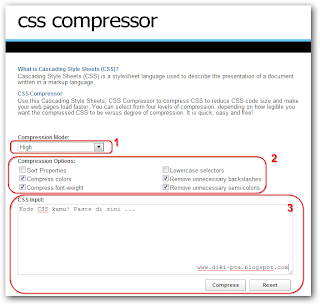
CSS Compressor, pengenalan bagian.
No. 1 adalah 'Mode' Mode untuk pilihan mengkompres / meringkas kode CSS kamu, sebaiknya pilih Higt / Hightest. Karena perubahan akan terasa nantinya.
No. 2 adalah 'Menu' Menu untuk pilihan kompres CCS kamu, ini bisa kamu pilih sesuka hati ^^No. 3 adalah 'Kolom kode CSS' Kolom untuk taruh kode CSS yang sudah kamu copy tentunya.
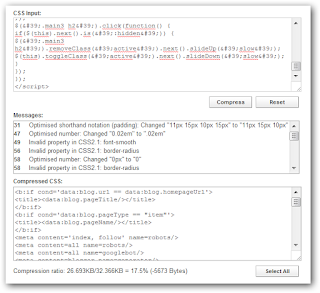
Nah, apabila dirasa pengaturan cukup! Tinggal klik 'Compress' jangan 'Reset' kalau kamu reset kembali lagi kosong semua! ^^ Tunggu hingga proses selesai dan tampilannya akan seperti ini :
messages : adalah pesan peringatan kode bermasalah ^^
Tapi tak perlu kawatir, itu tidak terlalu penting kok. Tinggal copy kode 'Compressed CSS' ke tag pembuka setelah sebelum . Done! Template kamu jadi lebih ringan sekarang.
2. Gunakan 'WIDGET' Seperlunya, Maksudnya jangan memakai banyak WIDGET yang tidak penting. Kamu tahu mengapa penting untuk memakai widget yang penting - penting saja? Karena selain CSS Widgetlah No.2 yang membuat blog jadi berat, Berlebih penggunaan widget yang tak penting membuat blog jadi berat dan tentunya tidak membuat blog tampil elegant karena begitu banyak WIDGET sana - sini yang tak penting! Coba deh lihat blog - blog penyedia artikel - artikel SEO Blog. Pasti widgetnya tidak begitu banyak bahkan hanya 1,2 saja. Kalau tidak mau jauh - jauh, lihat saja WIDGET Diki ini? Diki sengaja menimalisir widget. Kalaupun ada banyak, tidak Diki tampilkan semuanya di home page. Karena selain membuat blog berat juga membuat gimana gitu dilihat, rasanya kurang CETAR *kata syahrini ^^
3. Jangan memakai banyak 'GAMBAR', Mengapa? Kan biar menarik, memang menarik tetapi jangan belebih ya. Apabila masih ingin memakai banyak GAMBAR, Coba Search di Google dengan kata kunci 'FILE MINIMIZER' Download saja Sofware tersebut, karena fungsinya adalah mengecilkan sekecil mungkin ukuran GAMBAR Contoh : gambar sebelumnya ukurannya 1Mb setelah di kecilkan ukurannya dengan Fileminimizer bisa jadi 200Kb, ^^ Efektif banget bagi meringankan blog walaupun banyak GAMBAR.
Diki rasa 3 CARA di atas adalah cara paling JITU, Tenang! Jangan ragu cara ini tidak berhasil meringankan Blog. Justru cara ini adalah cara Paling Jitu, meringankan blog. ^^ Percaya deh sama Diki .. Kalau tidak Work, silakan komentar.
Update!!Demikian tutorial Diki seputar Blog 'Cara Jitu Membuat Blog Jadi Ringan' Kali ini, Tips dan Trik selanjutnya di tunggu saja ya. Sekian dan Terima Kasih, Arigato .. : )
Ternyata membuat blog valid HTML 5 juga membuat blog jadi ringan, apalagi kalau sudah pakai Gzip, Super ringan jadinya blog anda. Coba cari referensi di google ya. ^^





Mohon maaf kalau mengganggu kenyamanan :
1. Komentar yang mengandung SPAM, pornografi, dan iklan akan dihapus.
2. Mencantumkan link hidup akan otomatis dihapus.
Terima kasih atas kunjungannya U(^_^) semoga artikel ini bermanfaat.