
Nah, jika untuk Random Post / Postingan Acak nasibnya juga sama dengan Postingan Terbaru yang tidak disediakan oleh blogger, tetapi tenang saja tidak usah mencari-cari lagi di google karena anda sudah menemukannya di sini. Yap! Tepat sekali, anda sudah menemukannya jadi tidak usah pusing-pusing karena akan Diki jelaskan cara memasang dan cara mengatur widget Random Post / Postingan Acak.
Langsung saja ke TKP, Berikut langkah-langkahnya :
- Buka www.blogger.com login, klik Tata Letak, klik Tambahkan Gadget,
- Pilih HTML/Java Scipt,
- Salin dan Tempelkan kode berikut :
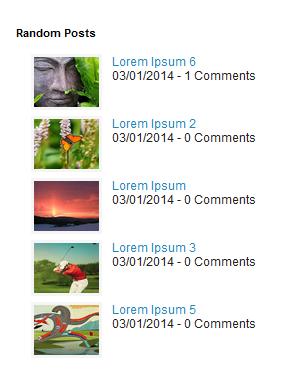
<style> #random-posts img{float:left;margin-right:10px; width:65px;height:50px;background-color: #F5F5F5;padding: 3px;} ul#random-posts {list-style-type: none;} </style> <ul id='random-posts'> <script type='text/javaScript'> var rdp_numposts=5; var rdp_snippet_length=150; var rdp_info='yes'; var rdp_comment='Comments'; var rdp_disable='Comments Disabled'; var rdp_current=[];var rdp_total_posts=0;var rdp_current=new Array(rdp_numposts);function totalposts(json){rdp_total_posts=json.feed.openSearch$totalResults.$t}document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalposts\"><\/script>');function getvalue(){for(var i=0;i<rdp_numposts;i++){var found=false;var rndValue=get_random();for(var j=0;j<rdp_current.length;j++){if(rdp_current[j]==rndValue){found=true;break}};if(found){i--}else{rdp_current[i]=rndValue}}};function get_random(){var ranNum=1+Math.round(Math.random()*(rdp_total_posts-1));return ranNum}; </script> <script type='text/javaScript'> function random_posts(json){for(var i=0;i<rdp_numposts;i++){var entry=json.feed.entry[i];var rdp_posttitle=entry.title.$t;if('content'in entry){var rdp_get_snippet=entry.content.$t}else{if('summary'in entry){var rdp_get_snippet=entry.summary.$t}else{var rdp_get_snippet="";}};rdp_get_snippet=rdp_get_snippet.replace(/<[^>]*>/g,"");if(rdp_get_snippet.length<rdp_snippet_length){var rdp_snippet=rdp_get_snippet}else{rdp_get_snippet=rdp_get_snippet.substring(0,rdp_snippet_length);var space=rdp_get_snippet.lastIndexOf(" ");rdp_snippet=rdp_get_snippet.substring(0,space)+"…";};for(var j=0;j<entry.link.length;j++){if('thr$total'in entry){var rdp_commentsNum=entry.thr$total.$t+' '+rdp_comment}else{rdp_commentsNum=rdp_disable};if(entry.link[j].rel=='alternate'){var rdp_posturl=entry.link[j].href;var rdp_postdate=entry.published.$t;if('media$thumbnail'in entry){var rdp_thumb=entry.media$thumbnail.url}else{rdp_thumb="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcLu8jXVsStYZCV61ZPPgH_0enBWssABEYyUYjhKikTcMccBGQwzofrbAkXi0KHXNcSMYEYl-A_c5378uLT6-ihL7NxHtwvapgmG6oiPyffB7yuFM4xCb1fkgsUSndX7dBflcmAT-S19A/s1600/no_thumb.png"}}};document.write('<li>');document.write('<img alt="'+rdp_posttitle+'" src="'+rdp_thumb+'"/>');document.write('<div><a href="'+rdp_posturl+'" rel="nofollow" title="'+rdp_snippet+'">'+rdp_posttitle+'</a></div>');if(rdp_info=='yes'){document.write('<span>'+rdp_postdate.substring(8,10)+'/'+rdp_postdate.substring(5,7)+'/'+rdp_postdate.substring(0,4)+' - '+rdp_commentsNum)+'</span>'}document.write('<div style="clear:both"></div></li>')}};getvalue();for(var i=0;i<rdp_numposts;i++){document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index='+rdp_current[i]+'&max-results=1&callback=random_posts\"><\/script>')}; </script></ul>
Catatan.
- Ganti angka 5 berwarna hijau dengan jumlah artikel yang ingin ditampilkan.
- 65px dan 50px adalah ukuran gambar / thumbnails.
- F5F5F5 adalah warna background widget.
- var rdp_info='yes'; jika menampilkan tanggal penerbitan dan jumlah komentar artikel tsb. var rdp_info='no'; jika ingin sebaliknya.
Klik SIMPAN dan Ulala, jadi deh widget Postingan Acak / Random Post anda. Enjoy !! :D
Ya, itu tadi sedikit info mengenai widget pada blog. Jika kurang jelas atau tidak bisa muncul widgetnya silakan tanyakan di komentar, jangan malu-malu kalau bertanya ya? :D Sekian dari Diki apabila ada salah kata mohon dimaafkan, Terima kasih, Arigatou ... ^^ Wassalamu'alaikum








2 comments
:senang
sorry gan, emoticon yang itu udah ane hapus
Mohon maaf kalau mengganggu kenyamanan :
1. Komentar yang mengandung SPAM, pornografi, dan iklan akan dihapus.
2. Mencantumkan link hidup akan otomatis dihapus.
Terima kasih atas kunjungannya U(^_^) semoga artikel ini bermanfaat.